
Video: Hvordan opretter jeg en global variabel i TypeScript?

2024 Forfatter: Stanley Ellington | [email protected]. Sidst ændret: 2023-12-16 00:15
Type syntaks for erklære en variabel i TypeScript er at inkludere et kolon (:) efter variabel navn efterfulgt af dets type. Ligesom i JavaScript bruger vi søgeordet var til erklære en variabel . Erklære dens type og værdi i ét udsagn.
På denne måde, hvad er de variable omfang tilgængelige i TypeScript?
TypeScript-variabler kan være af følgende omfang : Lokalt Omfang :Som angivet navn, erklæres inden for blokken som metoder, loops osv. Klasse Omfang :Hvis en variabel er deklareret inde i klassen, så kan vi få adgang til det variabel kun inden for klassen.
På samme måde, hvordan laver du en global variabel i JavaScript? At deklarere JavaScript globale variabler indvendig funktion, skal du bruge vinduesobjekt. For eksempel: vindue.
For eksempel:
- funktion m(){
- vindue. værdi=100;//erklærer global variabel efter vinduesobjekt.
- }
- funktion n(){
- alert(window. value);//adgang til global variabel fra anden funktion.
- }
Med hensyn til dette, hvordan erklærer jeg en global variabel i Angularjs 7?
- Opret Global Variables servicefil:- "constants.service.ts"
- Tilføj ConstantService til udbyderne af app.module.ts.
- Få adgang til konstanten, der skal bruges i header-komponenten.
Hvad er ?: I TypeScript?
Per definition, " TypeScript er JavaScript til udvikling i applikationsskala." TypeScript er et stærkt skrevet, objektorienteret, kompileret sprog. TypeScript er et maskinskrevet supersæt af JavaScript kompileret til JavaScript. Med andre ord, TypeScript er JavaScript plus nogle ekstra funktioner.
Anbefalede:
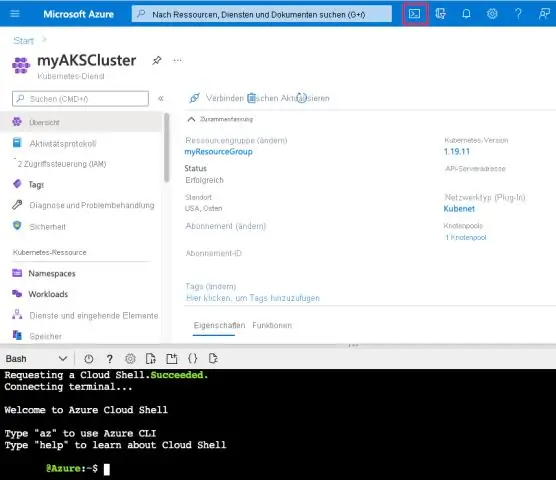
Hvordan opretter jeg forbindelse til Azure AKS-klyngen?

I denne artikel Brug Azure Cloud Shell. Opret en ressourcegruppe. Opret AKS-klynge. Tilslut til klyngen. Kør applikationen. Test applikationen. Slet klyngen. Få koden
Hvordan opretter jeg et salgsteam i Salesforce?

Når du opretter et salgsteam, tilføjer du: Tilføj teammedlemmer. Angiv hvert medlems rolle på muligheden, såsom Executive Sponsor. Angiv hvert teammedlems adgangsniveau til muligheden: læse-/skriveadgang eller skrivebeskyttet adgang
Hvordan opretter jeg en gældsplan i QuickBooks?

Hvordan trækker man en gældsplan fra Quickbooks? Vælg gearikonet og derefter tilbagevendende transaktioner. Klik på Ny. Vælg Fakturering som transaktionstype, der skal oprettes, og klik derefter på OK. Indtast et skabelonnavn. Vælg en skabelontype. Du har derefter lavet en lånebetalingsplan
Hvordan opretter jeg et TypeScript?

De første seks trin er de samme i alle tre tilgange, så lad os komme i gang! Trin 1: Installer Node. js/npm. Trin 2: Installer Visual Studio Code eller en anden editor. Trin 3: Konfigurer pakke. Trin 4: Installer Typescript. Trin 5: Installer React eller Preact. Trin 6: Skriv noget React-kode
Er variabel salgsomkostning en variabel omkostning?

Salgs- og administrationsomkostninger fremgår af en virksomheds resultatopgørelse lige under vareomkostningerne. Disse omkostninger kan være faste eller variable; for eksempel er salgsprovisioner en variabel salgsudgift afhængig af salgsniveauet, salgspersonalet opnår
